by Dave Kester
 Have you ever encountered this scenario: you just finished reading a great article on the Internet that you wanted to share with a coworker? You not only want to share the article, but you want to share your thoughts on the article. Do you know how to do that?
Have you ever encountered this scenario: you just finished reading a great article on the Internet that you wanted to share with a coworker? You not only want to share the article, but you want to share your thoughts on the article. Do you know how to do that?
Regardless of what type of actuary you are, it is highly likely that you have a need to review other people's work and make comments. The term often used to describe making comments on documents is annotation. Documents aren't limited to simple files such as word processing, spreadsheet, etc. They can involve any electronic communication, including and especially, information that you read on the Internet. We are all familiar with how to annotate paper documents. We found that out in first grade when our teacher used her red marker to annotate that 1+1 does not equal 3, as we wrote for our answer.
Annotation Requirements
Traditionally for electronic media, annotation has involved reading a Word document and simply turning on Track Changes. That works fine if the following conditions are met:
- The document that you are reading is in Microsoft Word or equivalent software that allows a feature like Track Changes.
- The changes you want to make are text. By text, I mean words, numbers, and to some extent formulas.
What happens if either of these two conditions is not satisfied? Then you need to look for other options. As we experience an increased variety of electronic media, the need to find new methods to share our comments increases. Wouldn't it be great if there were methods that we could use for a wide variety of formats of data? Wouldn't it be even better if we could annotate using our mobile devices? Glad you asked, because there are several options available. Let me mention two options, Jing and Skitch. Both Jing and Skitch are free applications. Jing is a desktop tool that provides video features.
The emphasis of this article is on mobile applications, so I will provide detailed explanation of the basic features of Skitch, as well as some tips on getting started. Once you get comfortable with one option, it is likely that the skills needed for another option will be quite similar, in case you want to use more than one method as I do.
Skitch
Skitch is my favorite and can be used by Apple and Android platforms. Most of my work is done on a Mac Air, but since the focus of this article is on mobile devices, I will share how to use it on an iPad. Skitch has quite a few features, some of which I haven't needed to use yet. The simple functionality meets my needs thus far, so I haven't had to explore other features. I usually am content to write text, hand write, and draw arrows and boxes for my annotation.
Like any other annotation tool that has real value, it must be extremely easy to use. By easy to use, I not only need to understand the features quickly, but it must be easy to capture the original source data, load it into its interface, and deploy or share with others. Skitch meets all of these conditions. Here is how you can use Skitch. I will use general terms because the details vary slightly by which device you use. However, they are all easy and straightforward. First, you will need to install the software. That is accomplished simply by going to the App Store (or equivalent Android store). If you want more details, you can go to their website www.skitch.com. Once the software is installed, you are ready to begin.
Example
It would only make sense to show an example of annotation when discussing an annotation tool. Thus, I have created a very crude example for you. See Exhibit 1.

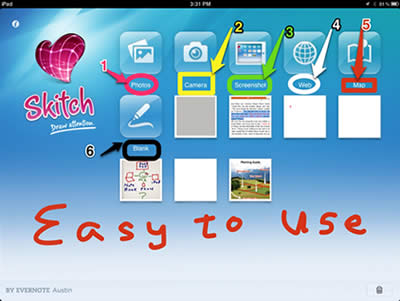
Exhibit 1
This example was created in probably one to two minutes. I think it would defeat the purpose to spend an hour creating a pristine annotation, when you will likely not create the same pristine type annotations. Generally, what you want is something you can annotate in a minute or two, so that is exactly what I did with this example.
First, I took a screen capture of the home page of Skitch from an iPad. Then, I made six annotations identifying the first six methods to use Skitch. Then I crudely wrote “Easy to use” at the bottom. Those who have not used a tablet or touch screen probably can't appreciate how easy and natural it is to annotate with your fingers, rather than using some sort of mechanical device. You kind of feel like Euell Gibbons and “back to nature” by using your finger, which seems a more natural way to communicate. I'm digressing. Let me briefly explain these six methods for developing your initial source document to annotate.
- Photos on mobile devices.
- Photos on cameras.
- Screenshots: you use any application on your device and take a screen shot.
- Web: By choosing this option, it will open a browser for you to search the Web. Thus, if you plan to use the Web to get your source file, you can access it here. I usually don't plan that far in advance. However, I can just do a screenshot (#3) if I am already in my browser and at a website that I want to capture.
- Map: If you want to annotate a map, then this would be your choice. Like the Web (#4 above), I usually just use the screenshot option.
- Blank: This will give you a blank canvas, allowing you to start from scratch.If you are using a device other than an iPad, the Getting Started steps vary. I think you will find all of them easy and intuitive.
On a corporate level, Skitch has recently been purchased by Evernote. The main benefit of having it integrated with Evernote is that when you are done with your Skitch annotation, you can easily send it to Evernote. Thus, if you have an Evernote folder called “Actuarial Apps,” like I do, and you find an interesting article on Actuarial Apps, you can capture the article, annotate it with Skitch, and then easily save it to Evernote, where you can access it with nearly any device used today. Evernote adds the ability to save your annotations in an organized manner by using notebooks, folders, and notes rather than a single collection of annotations. The fact that Evernote purchased Skitch tells me that Evernote thinks the tool is useful enough to merit buying it.
Because simplicity is a key feature of Skitch, it doesn't do everything. I have not had a need for it yet, but some customers have complained that it does not have a zoom feature. Maybe that will be available in future releases.
Practice
Perhaps you will want to practice with this article. For example, you could annotate this article, “Very useful tool,” and highlight the part of the article that you found most useful and then quickly email it to a coworker. Your coworker could immediately see what part of the article you found useful. Also let me know if you would like to know more about Jing or another annotation tool. Your doing so could be a source for future articles.
As actuaries, we have a lot of knowledge in our heads. The easier and quicker we can share that knowledge with others, the more effective we will be in our business and team environment.
David Kester, FSA, MAAA, is the co-founder and president of SALT Solutions, an actuarial consulting company from Des Moines, Iowa. David's focus is converting actuarial beasts into beauties by using technology as a friend. His latest venture is CoachingActuaries.com, a site that provides online practice tools for students preparing for actuarial exams.